Work

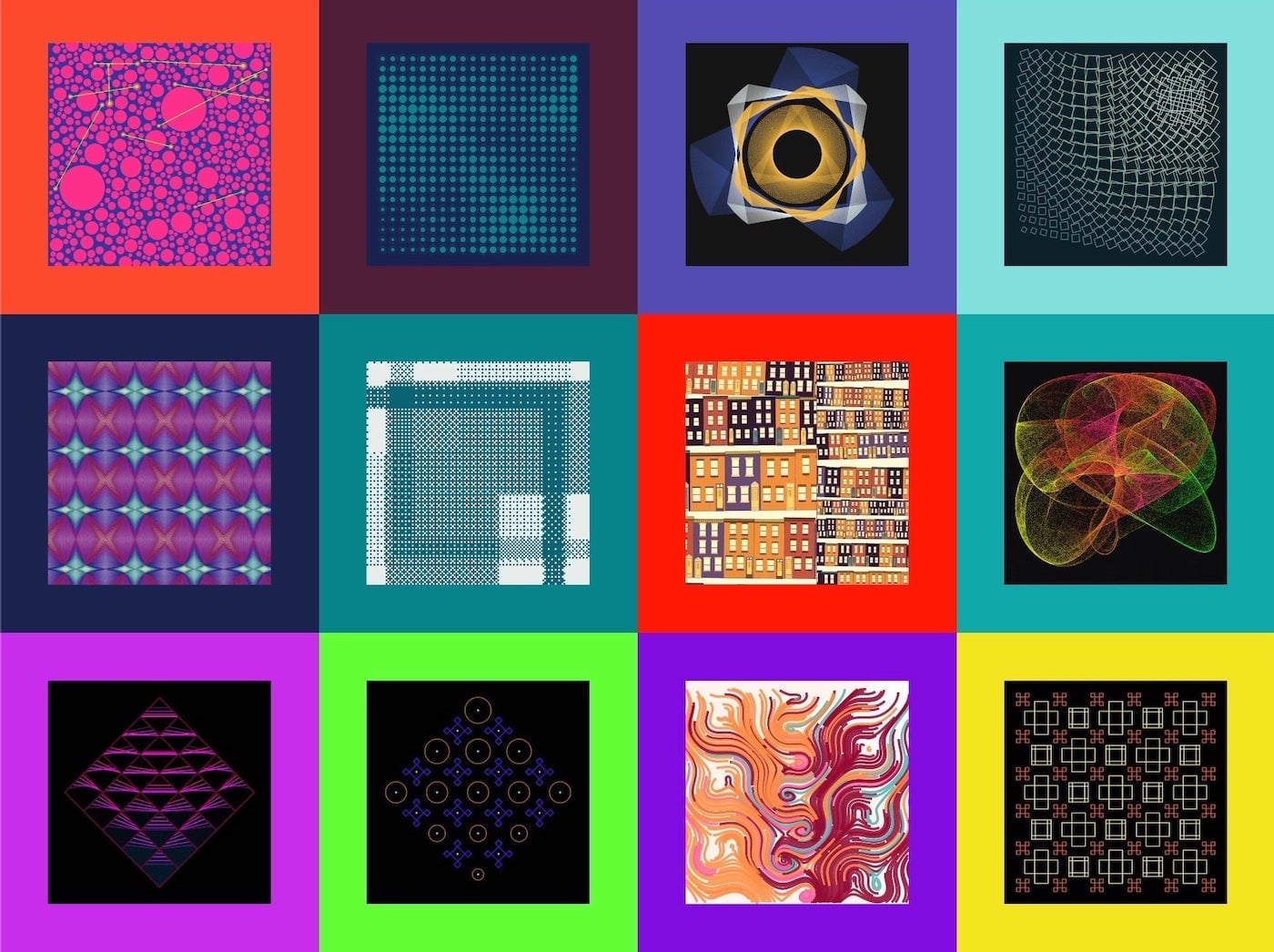
Generative Art Experiments 2022
A second set of generative art experiments, these from 2022. Most of these are still making use of p5.js, though by this point I was playing more with the native Canvas API as well as libraries like ThreeJS as well. This was also around the time I started really liking TypeScript; the code is a mix of JS & TS. The items featured at the page linked below are a few of my favorites out of the year. There are a few flow fields, some looping patterns, and a mandelbrot set, among others.

Generative Art Experiments 2021
A series of experiments and 'drawings' in learning generative art using the amazing p5.js library. These were mostly done in 2021 - I have another set from 2022, but haven't put it online yet!

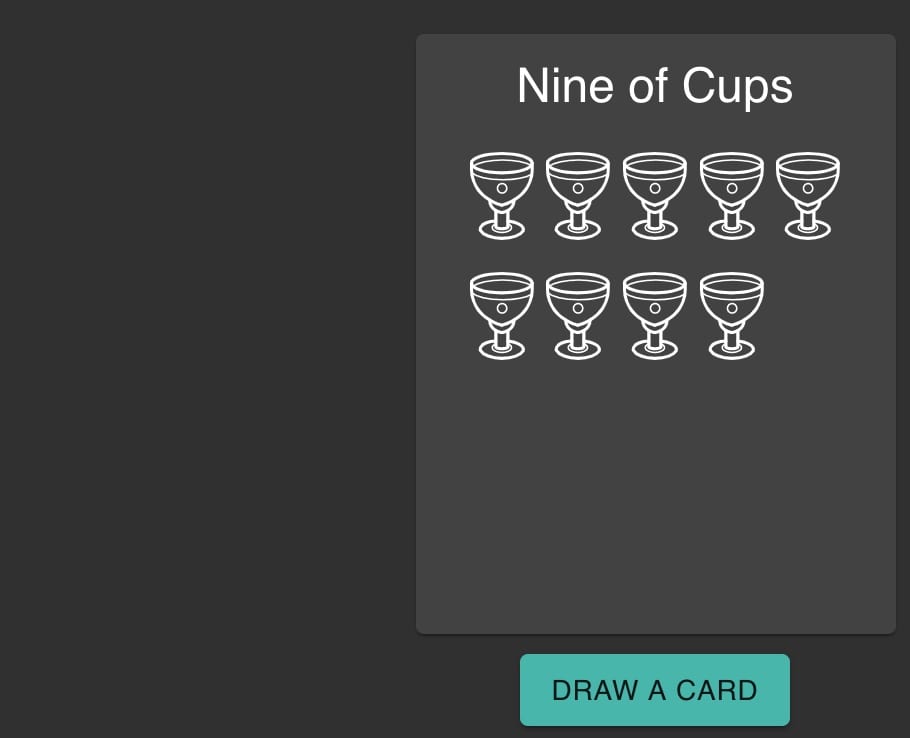
Tarot Draw
I needed to practice making API calls in ReactJS and also wanted to experiment a bit with MaterialUI. I used this tarot api, modified slightly so I could serve it on Heroku alongside the app.
I love tarot and witchiness in general! So I built an app to draw a random tarot card and display a bit of information about its meaning.

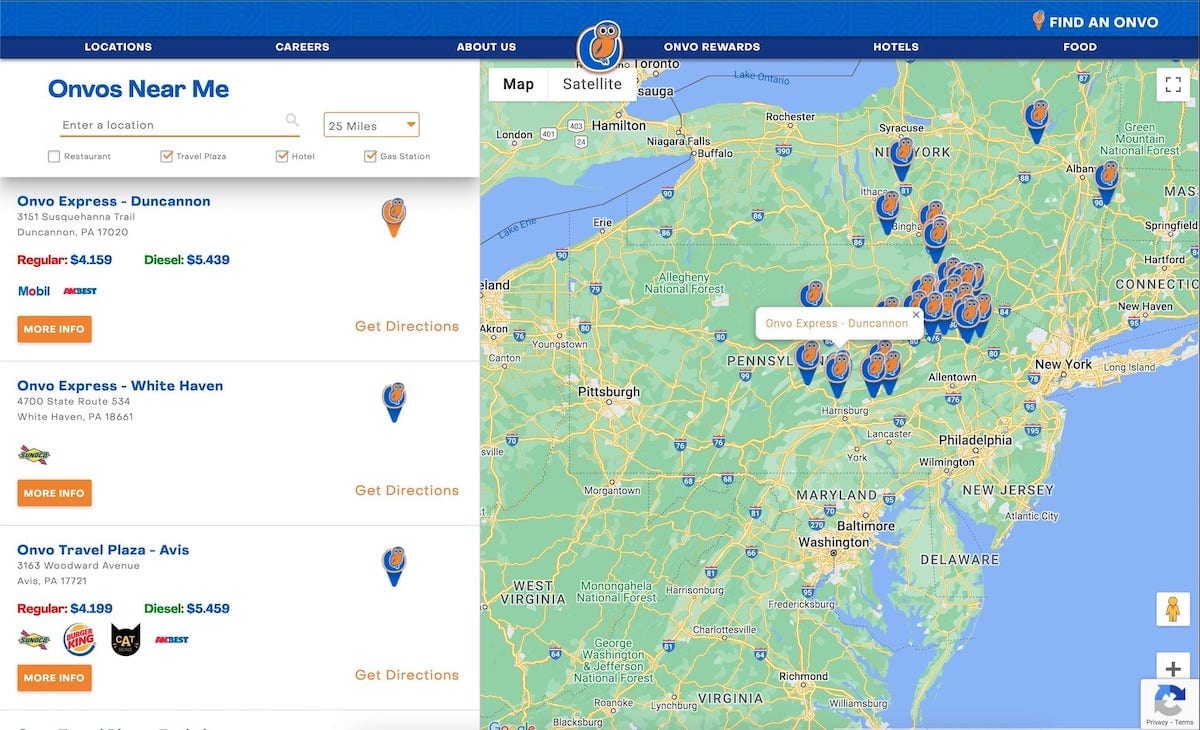
TryOnvo.com
Accessible, mobile-friendly website for a chain of travel plazas in the northeast. One of the most interesting things about this project was a custom locations lookup using Google Maps API. The search includes various filters for distance and type of location, and fetches data about gas prices and information for each unique location.

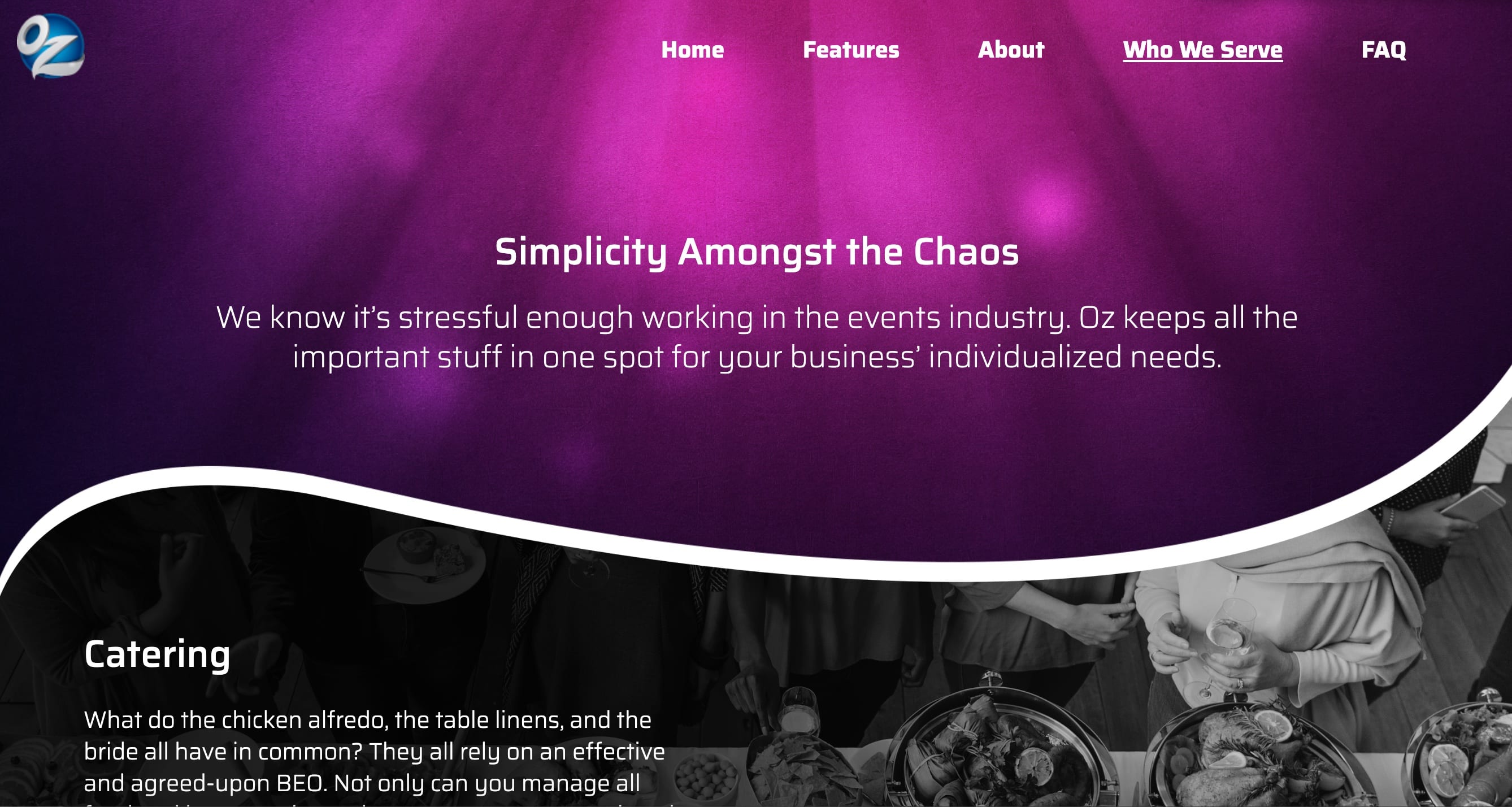
Oz App
Custom Wordpress theme and website for an entertainment management software. The site is fully responsive with a carousel testimonials slider and several custom pages. The content is all customizable through Advanced Custom Fields.

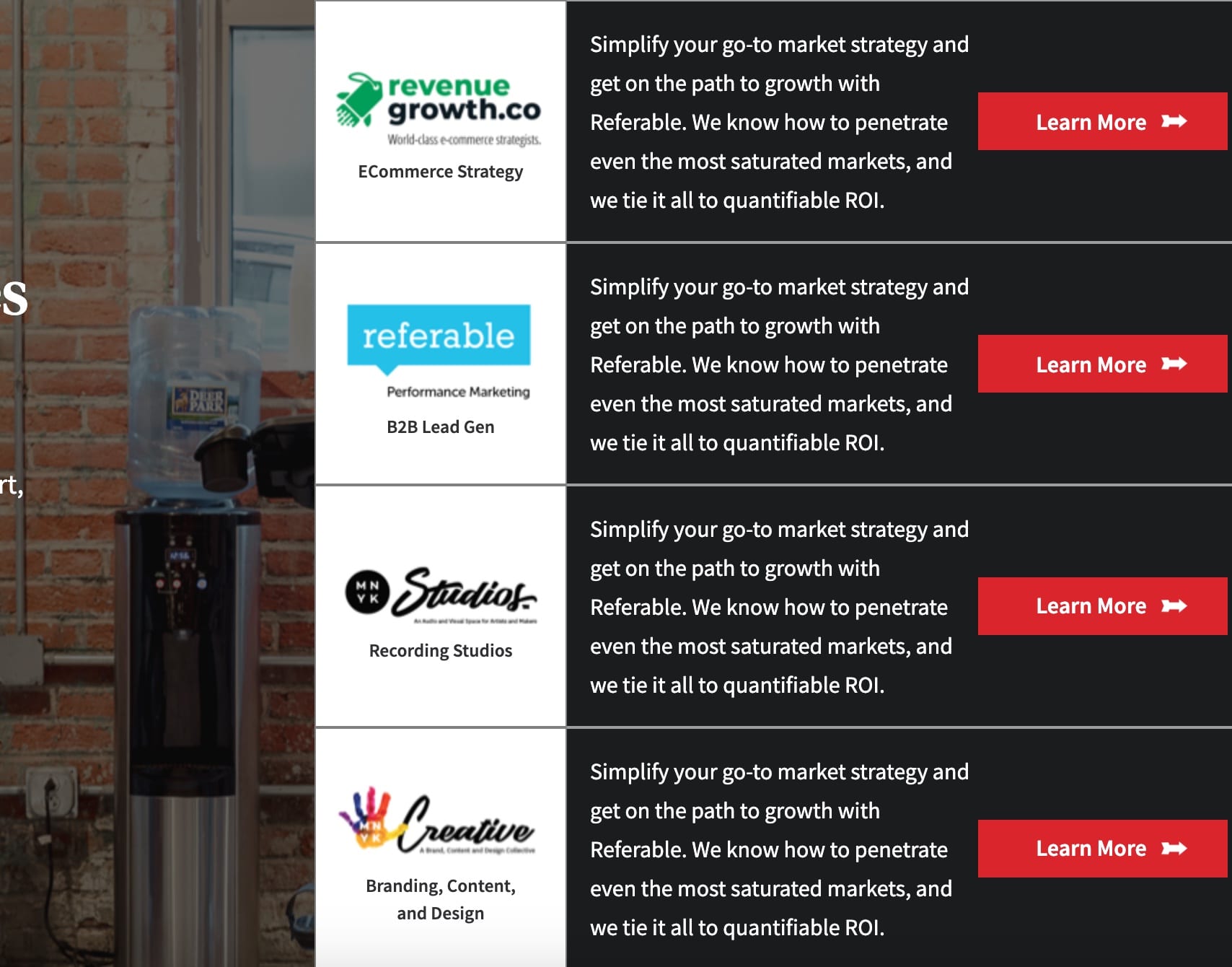
Muhlenhaupt + Company website
Built a custom WordPress theme for this creative agency in Manayunk, Philadelphia. I used Advanced Custom Fields to create modules that can be customized and rearranged across several different website templates.